
Ceres from Dawn, February 2015.

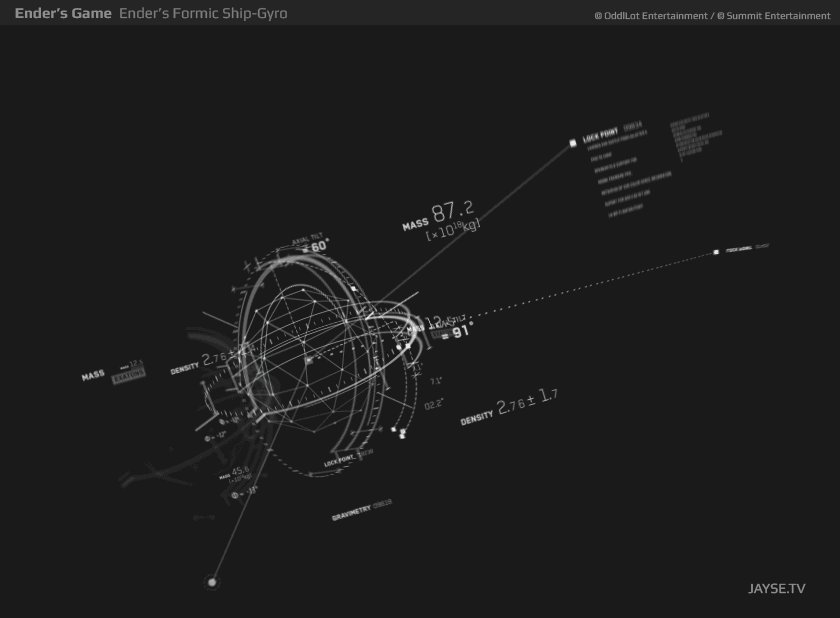
Ender's Game visualization test by Jayse Hansen.

Systems, 1960s Braun design retrospective exhibition poster by Studio Job.
Images I've been inspired by recently!

Ceres from Dawn, February 2015.

Ender's Game visualization test by Jayse Hansen.

Systems, 1960s Braun design retrospective exhibition poster by Studio Job.
Images I've been inspired by recently!

My buddy Fenris and I are playing at Square Sounds Festival in Melbourne next week, Saturday the 21st of March, 2015 at The Evelyn Hotel.
I hacked together quite a bit of new software for this gig and I am tremendously excited about it. I think we are even going to practice our songs first this time. See you there!
![]()
ImageSnapper is a Chrome browser extension I wrote a while back for generating an RSS feed of found images. When you right-click an image and select "Snap image to RSS feed" from the menu the image will be saved to a local folder (configurable) and added to the RSS feed in the same folder. Sync the folder to a web accessible location to publish your feed.

I knew I would not have enough time to make a complete video game during last weekend's Ludum Dare so I took the opportunity to do some 3d modeling in between bouts of commercial software development and four-year-old wrangling.
I had a lot of fun working on these! Blender has come along amazingly since I last used it for art ten years ago.


Born 6:30am, 2nd of March, 2015.
Amazing delivery by my hero, Michelle McCormick.
Welcome to the world little friend. May your journey be full of happy adventure and power naps.
She SSH'es into her father's machine from her Raspberri Pi. Presumably like any good hacker she used social engineering to obtain his password. She then uses the ps or top command to find the process ID of the "Sublime Text" editor he is using - the number she reads out. She then uses the OSX say command on the command line on his computer to make it speak to him:
$ say "Dad watch out"
Given his reaction it appears he doesn't consider the possibility that anybody has remote access to his machine and he also doesn't seem to know about the OSX say command, hypothesizing incorrectly that the kids have set up a timed MP3 file. Finally, she uses the kill command on his machine to kill the "Sublime Text" process, closing down the windows he is working on.
Ha ha ha, adorable!

My HTC Desire Z Android phone from 2010 died. I am taking this as a re-ware design/lifestyle provocation. As such I am now running an even older smartphone - my development iPhone 3Gs from 2009. Do we even need a modern smartphone for our day-to-day computing needs?

Things I have learned:
Here's a screenshot of MindReader self-hosted ebook reader:

In other news my HP Folio 13 screen also cracked a couple of nights ago. It has been a really wonderful machine and I am sad to have to upgrade.

My favourite thing about it has been its rectangular shape in each dimension. It will live on in our house as an HDMI media box under our television.
This is late.
I feel grateful because this year when my daughter said to me "I want to be a mummy, not an astronaut," I was able to tell her about Anna Fisher, who in 1984 became the first astronaut-mother in space, and to show her the stories and images online of the several astronaut-mothers who have followed her into space.
I feel grateful this year to Jess Frazelle from Docker, who wrote an honest blog post that reminded me of my privilege; reminded me how lucky I am to participate in tech and open source communities without friction and harassment; reminded me of a hidden strength and fortitude exhibited by amazing people all around us that I can aspire to; and reminded me that there is always more work to be done to make the world a better place for all humans.
I feel grateful that I am not alone in thinking and wanting that our culture can change for the better. I'm grateful that the internet can amplify the voices of people like Jess, and counteract the Friendship Paradox every time somebody speaks up.
I am grateful for the writing of bloggers like Pamela Fox and Liza Shulyayeva and Nicole Reid who demonstrate the technical, evidence based counter-factual to every trolling Hacker News comment.
As I do every year, this year I feel deeply grateful and so very lucky that my parents bought our Apple IIe when I was eight years old and that my mother taught me to code.
I feel grateful to have worked, and to continue to work beside amazing people who every day prove that smart, capable, technical people don't fit a stereotype.
The stereotype disagrees with reality, and so it is wrong.
miniCast is a self-hosted web app for listening to podcasts.
I wrote it while learning ClojureScript. The back-end API is written in PHP. My friend George came up with the name and design.
Nearly three years ago I wrote:
Prediction: within 3 years the stylus will be the killer feature of Android tablets.
Since then I've felt a little embarrassed remembering that post. Grand claims, ha ha!

With the recent announcement of Apple's "Pencil" I feel somewhat vindicated. I got the details wrong but I think broadly speaking that hand-drawing, sketches, doodles, will feature strongly in the future of human-to-human communication. Maybe even more strongly than typed messages for some people.
I'm thinking about the 16% of people worldwide who can't read or write, but who are rapidly adopting hand held technologies where they can draw.
I'm thinking about the tens of thousands of years of human beings using sticks as a technology for making marks upon a surface.
I'm thinking about the popularity of emoji, the universality of pictographs, the cross-cultural and language-independent nature of the medium of drawn communication.
I'm thinking about my kids and how the second thing they learn after talking is drawing.

Maybe one future is a world in which many of our planet's population do a significant fraction of our communication through the medium of doodles.

This is a video game I made for Scout to help her practice using a gamepad.
Play it! You'll need at least one gamepad and Firefox or Chrome.
It's hard to find nice games that fit the search "two player gamepad-enabled couch-co-op suitable for four year olds".
Game design for a four year old is quite nuanced. To make a fun game without all of the normal risk reward mechanics basically comes down to "make rude noises".
It's 360 lines of ClojureScript, rendered in the browser DOM with React. It took me a handful of evenings over a period of one month to develop.
I don't play many games, but the gamepad is probably my favourite human-computer interface.

Source code: https://github.com/chr15m/fubbles/

Fubbles is the first game I have made using the new infinitelives ClojureScript library for game development that my friend Crispin and I have been building.

A "zero asset game" is a game that does not use any external art assets.
Game art is instead generated procedurally or by using artifacts of the rendering environment.
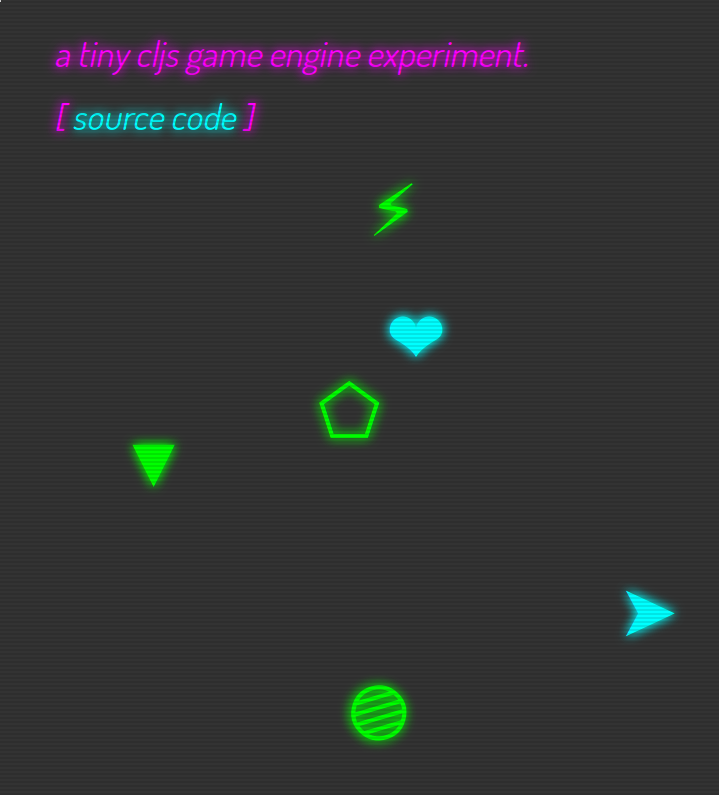
The following is a screenshot of a tiny game engine I built a little while ago in ClojureScript.

The renderer runs on Facebook's React library so it is just a couple of lines of code.
I've spread it over several lines here for readability:
; DOM "scene grapher"
[:div {:id "game-board"}
(doall
(map
(fn [[id e]]
[:div {:class (str "sprite c" (:color e))
:key id
:style (compute-position-style e)
:on-click (fn [ev] (sfx/play :blip))}
(:symbol e)])
(:entities @game-state)))]
The sprites are utf8 characters which are instantiated like this:
(make-entity {:symbol "â"
:color 0
:pos [-20 300]
:angle 0
:behaviour behaviour-rock})
The function behaviour-rock here gets called once per frame and returns the new immutable entity-state for the next frame.
When you click on something the blip sound is generated procedurally in the browser using jsfxr.
Over the weekend I built a tiny game for Ludum Dare #34. Here it is:
Instructions: grow the white square's heart by clicking and dragging to the other squares.